slot
2024/4/11 18:38:47054-第三代软件开发-信号槽
第三代软件开发-信号槽 文章目录 第三代软件开发-信号槽项目介绍信号槽实现原理与MFC消息映射机制区别Qt信号槽机制的优缺点 关键字:
Qt、
Qml、
关键字3、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML&#x…
Qt6入门教程 8:信号和槽机制(连接方式)
目录
一.一个信号与槽连接的例子
二.第五个参数
1.Qt::AutoConnection
2.Qt::DirectConnection
3.Qt::QueuedConnection
4.Qt::BlockingQueuedConnection
5.Qt::UniqueConnection
三.信号
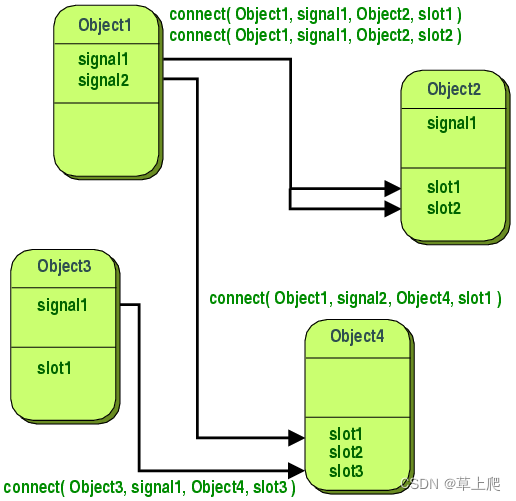
四.connect函数原型
五.信号与槽的多种用法
六.槽的属性 一.一个信号与槽连接…
Qt基础之四:Qt信号与槽机制原理及优缺点
信号和插槽用于对象之间的通信。信号和槽机制是Qt的核心特性,可能也是与其他框架提供的特性最大不同的部分。Qt的元对象系统使信号和槽成为可能。
一.简介
在GUI编程中,当我们改变一个控件,通常希望其他控件被通知到。更一般的,…
Vue2和3中的插槽区别及其简单案例
vue中的插槽是什么,官方解释是:
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口…
vue2插槽和vue3插槽基本概念是一致的,也是匿名插槽、具名插槽、…
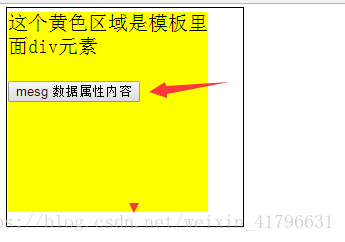
slot 默认值使用
html 代码部分
Vue.component(adiv, { ... },template:<div>这个黄色区域是模板里的 div元素<br><br> <button><slot>用slot的默认值</slot></button></div>
})vue 代码部分
<div id"div">
<adiv v-…
slot 用法(2):编译作用域
html 代码部分
<div id"div"><comp>
插槽访问数据属性:{{like}}
</comp> </div>
组件代码部分
Vue.component(comp, { ... },template:<p>这里是模板中的p元素<br><br><slot></slot> </p&g…
React中插槽处理机制
React中插槽处理机制
需求:假如底部可能有按钮,根据需求判断需要展示或不展示,或者需要展示不同的按钮或者其他DOM 解决1:需要的按钮可以在组件中写死,后期基于传递进来的属性来进行判断 解决2:我们也可以…
封装vue2局部组件都要注意什么
一. 关于局部组件组成的三个部分(template, script, style) template > 组件的模板结构 (必选)
每个组件对应的模板结构,需要定义到template节点中
<template><!-- 当前组件的dom结构,需…
vue中slot和template用法传值
1 父页面调用assets-trend子组件,并接受assets-trend子组件传来的参数
<assets-trend style"flex: 2.7"><template slot-scope"slot">{{slot.slotMsg}}</template></assets-trend>2 子页面assets-trend使用slot传值 &…
关于vue中slot的使用
刚开始看了官方的demo,利用注册component在父页面中的子组件标签中插入内容,达到灵活定制的目的。然而,确实不好理解,所以,就vue常用的组件与页面分开写的方式,我写了一个demo举例说明slot的作用。本人刚接…
vue插槽之slots
插槽slot:本质就是向组件传递一个DOM。
index.html:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><style>.panel{border: 1px solid #ececec;}.…
vue中slot,slot-scope,v-slot的用法和区别
以下仅为个人理解,若有不妥请留言评论区 v-slot 指令自 Vue 2.6.0 起被引入,在接下来所有的 2.x 版本中 slot 和 slot-scope attribute 仍会被支持,但已经被官方废弃且不会出现在 Vue 3 中
slot1.用于设置标签的属性值(slot“title”),2.用于…
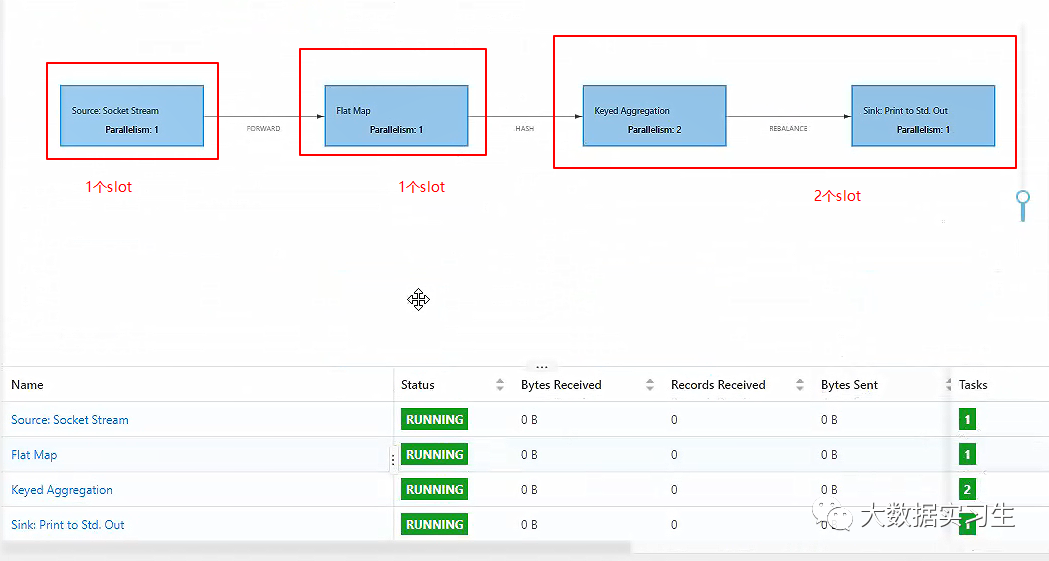
Flink并行度与slot之间的关系
简介 Flink运行时主要角色有两个:JobManager和TaskManager,无论是standalone集群,flink on yarn都是要启动这两个角色。JobManager主要是负责接受客户端的job,调度job,协调checkpoint等。TaskManager执行具…
【大数据】Flink 中的 Slot、Task、Subtask、并行度
Flink 中的 Slot、Task、Subtask、并行度 1.并行度2.Task 与线程3.算子链与 slot 共享资源组4.Task slots 与系统资源5.总结 我们在使用 Flink 时,经常会听到 task,slot,线程 以及 并行度 这几个概念,对于初学者来说,这…
15.(vue3.x+vite)组件间通信方式之默认插槽(匿名插槽)
前端技术社区总目录(订阅之前请先查看该博客)
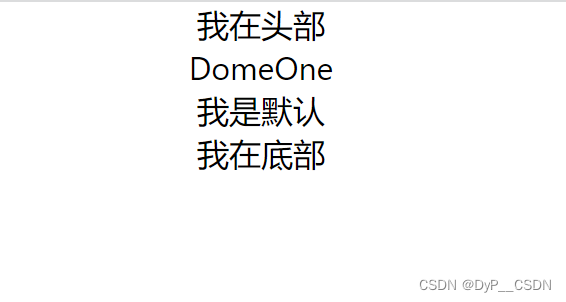
示例效果 默认插槽(匿名插槽)
插槽 slot 通常用于两个父子组件之间,最常见的应用就是我们使用一些 UI 组件库中的弹窗组件时,弹窗组件的内容是可以让我们自定义的,这就是使用了插槽的原理。
(1)slot 是 Vue中的内置标签…
slot插槽: 可指定包含组件内部位置的哪些内容
插槽内容: 更多内容详见:<slot>插槽详细用法 当组件渲染的时候,这个 <slot> 元素将会被替换为“Your Profile”。 具名插槽:可使用于<template>元素或普通 html 元素 作用:<slot> 元素中使用…